Pero todo ovillo tiene su punto inicial y en el caso de Jetpack, es Android X. Android X es - por fín!, el siguiente paso a las support libraries, con las que venimos trabajando en la actualidad (y me refiero como actualidad a este 2019 donde "todavía" las support libraries siguen vigentes).
Cuando abrimos el archivo gradle del módulo de nuestro proyecto, casi siempre estamos acostumbrados a encontrarnos con esto:
 |
| Android Studio, Gradle Module |
Y pasa el tiempo, las referencias no se actualizan y luego tenemos problemas de compatibilidad, porque si usamos la appcompat-v7:27.1.1 debemos mantener las versiones del resto de las librerías y entonces por ejemplo el Recyclerview "com.android.support:recyclerview-v7:27.1.1" debe seguir la misma línea y así sucesivamente. También hay definiciones que han quedado obsoletas como el "-v7" que posee la appcompat que originalmente indicaba la mínima versión de SDK necesaria y esto está completamente desactualizado, generado confusiones en los desarrolladores.
AndroidX que es el nombre resumido de "Android Extension Libraries", vienen a resolver estos problemas simplificando varias cosas!
En primer lugar, las existentes Support Libraries se encuentran mapeadas dentro de Androidx, con lo cuál, nada se pierde, todo se transforma. Para quienes quieran ir al detalle del mapeo entre librerías, les dejo el siguiente link con la tabla de mapeo:
https://developer.android.com/jetpack/androidx/migrate
A diferencia de las Support Libraries, AndroidX se mantienen y actualizan por separado con lo cuál si bien ahora en el inicio quizás veamos el mismo número de versión, luego según cada widget vaya tomando mejoras, los números de versión serán diferentes entre sí, sin generar ningún tipo de problema.
Entonces, si crearon un proyecto en los últimos meses usando Android Studio 3.2.1 o superior, donde el target version es API 28 y la versión del plugin de Gradle es 3.2.0 o superior, no tendrán problema en ejecutar el proceso de migración a AndroidX, tan simple como:
Botón derecho sobre el archivo gradle.
Refactor -> Migrate to Android X.
Aparecerá un popup como el siguiente invitándolos a a hacer un backup, dependiendo de la importancia del proyecto quizás es recomendable hacerlo, sino, pueden omitir este paso y ejecutar el proceso.
 |
| AndroidX proceso de migración ~ popup de confirmación |
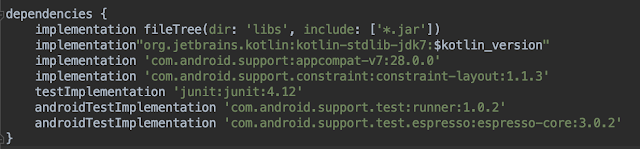
ANTES:
 |
| build.gradle (Module:app) ~ Antes del Cambio a AndroidX |
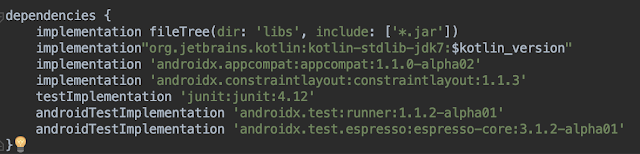
DESPUES:
 |
| build.gradle (Module:app) ~ Después del Cambio a AndroidX |
Como parte de esta migración, hay algunos agregados, si por ejemplo le damos una mirada al archivo gradle.properties:
 |
| gradle.properties |
Vemos que useAndroidX se encuentra en true y también enableJetifier que se encarga de traducir librerías de terceros que quizás usemos en nuestro proyecto y que no estén actualizadas a AndroidX para que todo siga funcionando sin problemas.
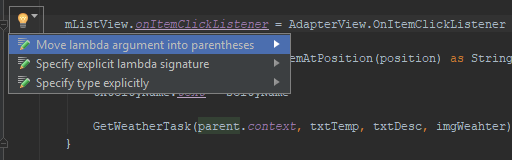
Notarán que ahora en el código de cada clase, las referencias de widgets son a AndroidX:
 |
| MainActivity.kt |
Si la versión del plugin de Gradle no es 3.2.0 o superior y/o el target version del proyecto no es 28, les aparecerá un mensaje de error y deberán modificar estos valores, como por ejemplo lo debo hacer aquí, en el archivo build.gradle del proyecto, para llevarlo a la última versión del plugin de gradle:
 |
| build.gradle (del proyecto) ~ upgrade del build tools |
Es probable que luego de hacer este cambio no solo se recompile el proyecto sino que les de la opción de hacer un "fix" completo del proyecto para compatibilizar por completo todas las versiones, si bien suena complejo, es solo darle clic al link que nos proporciona en el logcat.
Desde la última versión de Android Studio 3.3, cuando se crea un proyecto ya se puede elegir la opción de ir por AndroidX:
 |
| Android Studio 3.3.1 ~ Creando un proyecto |
Tal y como Google viene empujando los cambios y novedades en los últimos años, todo indicaría que en una no muy lejana versión de Android Studio, ya los proyectos se crearían bajo esta nueva versión de librerías, dejando atrás el modelo actual.
Referencia Android Developer: https://developer.android.com/jetpack/androidx